”api-service heroku-deployment cross-origin-resource-sharing JavaScript“ 的搜索结果
全栈Trivia API项目琐事该项目是一个游戏,用户可以在其中回答琐事问题,测试他们的知识。 该项目的任务是创建用于实现以下功能的API和测试套件: 显示问题-所有问题和类别。 问题应默认显示问题,类别和难度等级,...
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。 本文详细介绍CORS的内部机制。 一、简介...
ajax跨域访问是一个老问题了,解决方法很多,比较常用的是JSONP方法,JSONP方法是一种非官方方法,而且这种方法只支持GET方式,不如POST方式安全...因此,通过设置Access-Control-Allow-Origin来实现跨域访问比较简单。
以上就是今天要讲的内容,本文仅仅简单介绍了用nginx来解决Access-Control-Allow-Origin跨域问题;深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,...
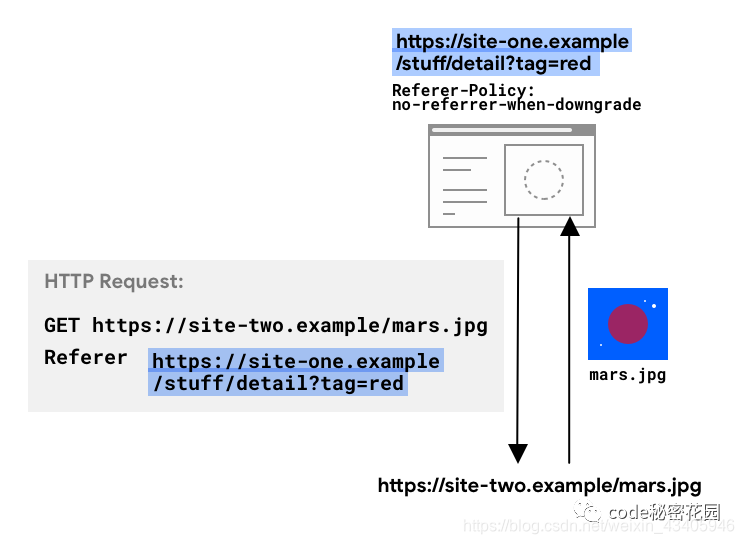
我们注意到 这里是请求失败了,同时出现两次请求 一次为OPTIONS方法的请求,一次为引荐来源网址政策: strict-origin-when-cross-origin。说明由于OPTIONS请求失败,导致不能得到正确的响应结果。刚刚上线了一个服务...
I'm trying to fetch some data from the REST API of HP Alm. 我正在尝试从HP Alm的REST API中获取一些数据。 It works p
问题分析: 这是常见的跨域请求问题,在前后端分离的项目中常见,前端项目中的请求路径直接用后台请求路径(例如:http://192.168.1.1:8080/demo/getUser.do),但根据...从而导致该跨域请求被拒绝(如下图)。 ...
标题cors error cross-Origin resource sharing error PreflightMissingAllowOriginHeader 在chrome 浏览器中,部分接口调用会报 cors error cross-Origin resource sharing error ...
由于浏览器受同源策略的限制,在使用XMLHttpRequest对象进行跨域请求时,通常会报No 'Access-Control-Allow-Origin' header is present on the requested resource.错误,导致请求失败。 解决该问题的基本思路是使用...
SpringCloud整合Gateway+Jwt出现strict-origin-when-cross-origin跨域报错 问题详情: 后端接口通过网关可以访问成功,前端报接口跨域问题 console打印如下: 解决原因: 这个问题的原因是在于服务器端设置了两次...
Nginx conf 文件 配置 http 以及 https 后,http可以正常访问前端页面,https访问报错:strict-origin-when-cross-origin,尝试:检查443端口状态,并重新加载防火墙配置。 1.查看443端口状态 firewall-cmd --add-...
前后端分离,不在同一服务器上部署,报错“strict-origin-when-cross-origin”解决 Mixed Content: The page at was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint This request has been ...
配置跨域时,要考虑当前环境,只是代码层次,还是tomcat部署后的,再或者是nginx转发后的 java import java.util.List; import org.springframework.context.annotation.Configuration; import org.spring...
但是请求后端的端口是8080,于是请求之后可以接受到json数据,但是前端出现错误Access to XMLHttpRequest at 'http://localhost:8080/web/admin/commodityManager/lisCommodityBySkuOr' from origin 'http://l...
这是由于静态资源跨域问题导致没有找到资源 解决方案:只需在控制器上加注解@CrossOrigin 就可解决
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地